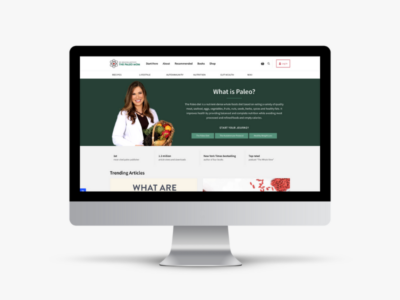
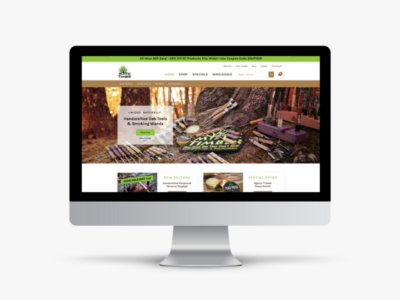
Brand Identity
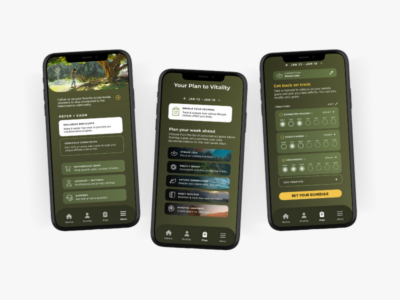
IA + Wireframes
In my design workflow, Figma is an essential tool for crafting intuitive wireframes and cohesive brand systems. I use it to create high-fidelity prototypes that streamline the user experience, ensuring seamless navigation and visual harmony. From initial concept to final execution, I leverage Figma’s collaborative features to refine layouts, establish design consistency, and bring brands to life with precision and clarity.
Information architecture (IA) reports are detailed, unique, and insightful. The results of the IA becomes the guideline for migrating data from existing sites. The IA also becomes the blueprint for successful application of technical SEO directives. The site navigation diagram includes all pages and touch points for the user to accomplish a task on the site.
Wireframes are designed with Figma upon the current site and notes provided during initial discussions and IA reports.